Аракетке чакыруу, алар эмне жана алардын мааниси эмнеде.
Веб-сайтта же десант баракчасында ынандыруучу баарлашуунун негизги элементтеринин бири бул аракетке чакыруу
Иш-аракетке чакыруу негизинен веб-баракчанын веб-баракчага, блогго же десант-бетке таандык экендигин аныктоочу ийгилигин аныктайт. түз жүрөккө барыңыз, эгер окурманды ынандырса жана дагы эле шектенүүлөр бар болсо, аракетке чакыруу окурманды/конокту сиз каалаган иш-аракетти жасоого түртүп, аларды толугу менен жок кылат. электрондук почтаңызды же байланыш маалыматыңызды калтырып жатасызбы же жөн гана жаңылыктар бюллетенине жазыласызбы, байланыш түзүү.
Бул жерде биз так эмне жөнүндө сөз болуп жатканын жана оюндун эрежелери эмне экенин майда-чүйдөсүнө чейин түшүндүрүп беребиз.
Мен бул макаланы окууга жана абдан татаал теманы түшүнүүгө жардам берүү үчүн үч бөлүккө бөлдүм.
Introduzione
"Аракетке чакыруулар" - бул иш-аракетти аткарууга чакыруу. Веб-дизайнда жана баарынан мурда, колдонууга ыңгайлуулук чөйрөсүндө, Аракетке чакыруулар навигаторду кандайдыр бир иш-аракеттерди жасоого үндөгөн айырмалануучу элементтер болуп саналат. Албетте, бул элементтер, веб-интерфейстерде, так колдонууга ыңгайлуулук түшүнүгү жөнүндө ойлонуп, абдан чоң мааниге ээ жана өтө тактык менен каралышы керек.
Адатта, веб-интерфейстерде аракетке чакыруу, активдүү баскычтар пайда болот, алар бир жолу басылганда, навигаторду өтө белгилүү бир иш-аракетти (төлөм, формага маалыматтарды киргизүү, сатып алуу процедурасы ж.б.) аяктоо үчүн жөнөтөт.
Маселенин сезимталдыгын эске алуу менен, Чакыруу аракеттерин оптималдуу жана ийгиликтүү кылуунун так эрежелери бар. Кээ бир абдан кызыктуу сунуштар сайт тарабынан берилген SMASHING MAGAZINE, реалдуу мисалдар менен бир кыйла кенен жана деталдуу иллюстрация берет.
Ошондуктан, бардык веб-дизайнерлер үчүн, эксперттер жана эксперт эместер үчүн Cll To Actionга оң же терс таасирин тийгизе турган аспектилерди баалоо абдан маанилүү. Ошентип, биз кайрадан жеткиликтүүлүк жана колдонууга ыңгайлуулук жөнүндө сүйлөшөбүз. Акыркы убакта унутулуп бараткан жана эмнеге экенин түшүнбөй калган терминдер.
(оң) веб-сайттар жана социалдык тармактар үчүн копирайтинг
Бирок, аракетке чакыруу графикалык аспектиде эле токтоп калбайт:
ынандыруучу маркетингдин маанилүү элементи болуп, ал мазмуну боюнча да бааланышы керек экени анык. Башкача айтканда, аракетке чакыруунун артында эмне турат жана эмне үчүн навигатор башка жерде эмес, ошол жерди басышы керек.
Аракетке чакыруу - бул сиз түрткү беришиңиз керек болгон же сиз жасагыңыз келген иш-аракетке чыныгы чакырык жана бул аракеттин алкагына кирет. ынандыруучу байланыш анткени колдонуучу биздин сайтка киргенден кийин, биз анын кетишине жол бербешибиз керек, тескерисинче, биз аны экөөнө тең, б.а. биз үчүн да, колдонуучу үчүн да артыкчылыкка айланган нерсеге көндүрүүбүз керек. Мен чындыгында эле, 10.000% секирүү чен менен 99 күнүмдүк зыярат 500% секирүү курсу жана 10 же 5% конверсия курсу менен 10гө караганда азыраак пайдалуу экенин билем деп ойлойм. .
Биз жакшы билебиз, сайттын иштөөсү коноктордун саны жана секирүү ылдамдыгы боюнча сайттын түрүнөн көз каранды, бирок компаниянын веб-сайты бул үчүн жасалганы да чындык. "бизнес кылуу" жана куурчактарды тароого болбойт, ошондуктан коноктордун "биздин үйдө", тагыраак айтканда, сайтта 30 секунддан ашык болушу керек жана биз аларды ишке ашырууга үндөгөн аракеттерди жасашыбыз керек. Болбосо эмнени айтып жатабыз?
Мисалы, компаниянын сайттарында бул абдан маанилүү байланыш түзүү зыяратчы менен, электрондук коммерция сайттарында бул зарыл продуктыларды сатуу, маалымат сайттары учурда зарыл көңүл буруу мүмкүн акыркы комментарий талап кылуу; гана каалоо мүмкүнчүлүгү да бар бренддерди жасоо, жана ал азыраак убакытты талап кылышы мүмкүн, бирок бул башка окуя.
La иш-аракет кылууга чакыруу анын ажырагыс бөлүгү болуп саналат ынандыруучу копирайтинг: Сиз аны иш-аракетке түртүү үчүн потенциалдуу кардардын бардык шектенүүлөрүн жок кылышыңыз керек. Мен аны алдоо үчүн эмес, ачык айталы, бирок ага сатылып жаткан товардын (же кызматтын) чыныгы баасын жана баарынан мурда, кээде айтылбаган чыныгы муктаждыкты түшүнүү үчүн айтып жатам.
Ар кимдин колунан келген мисалдарды колдонуңуз: эффективдүү баарлашуунун №4 эрежеси
Аракеттерге чакыруулардын жеткиликтүүлүгү
Аракеттерге чакыруулардын жеткиликтүүлүгү эки аспект менен тыгыз байланышта: аракетти аныктоо үчүн колдонулган энбелгилердин семантикасы жана бул аракеттин аткарылышы.
Иш-аракеттерге чакыруулардын семантикасы өзүн-өзү түшүндүрүүгө тийиш. Баскычта, шилтемеде колдонуучу жасай турган иш-аракетти так аныктаган энбелгиси болушу керек. Мен жакында эле кээ бир социалдык тармактар жана CMS тарабынан сүрөттөрдү жүктөө аракеттерине чакырууларда киргизилген өзгөртүүлөрдү көрдүм: негизинен бизде "Сүрөттү тандоо" деген эки баскыч бар. Укмуштуудай, "Сүрөттү жүктөө" деген баскыч жок. Бул колдонуучулар арасында башаламандыктарды жаратат, ошондой эле экранды окугуч менен багыт алгандардын көрүнүшү бар экенин эске алуу менен Телесериал барактын, башкача айтканда, визуалдык браузер менен багыт алган колдонуучуларга мүнөздүү глобалдык сереп жок.
бүдөмүк этикеткалардан оолак болуу керек, жалпы же түшүнүксүз. Такыр качуу керек болгон энбелги "Бул жерди басыңыз". Эгер сиз экранды окугуч менен окшош этикетка менен аракеттерге чалууларды көрсөткөн баракты карап чыксаңыз, "(шилтеме) бул жерди басыңыз" деген чексиз серияны угасыз, бул сиз бара жаткан иш-аракетиңиздин мүнөзү жөнүндө эч кандай пайдалуу маалымат бербейт. иштетүү.
Кача турган дагы бир нерсе - бул атрибутту ашыкча колдонуу title шилтемелердин. Эгер этияттык менен колдонулса, бул атрибут аткарыла турган иш-аракет жөнүндө баалуу контексттик маалыматты бере алат, бирок кыянаттык менен пайдаланылса, ал баракты навигациялоону сыноого айлантат. Чынында, экрандан окурмандар ар бир шилтемени өзүнүн аталышы менен байланыштырып, элементтин мазмунунан мурун окушат.
Графикалык көз караштан алганда, жана көрүүсү начар колдонуучулардын муктаждыктарын эске алуу менен, иш-аракетти эстетип турган элементтер даана көрүнүп, рельефтүү болушу керек. Баарынан маанилүүсү, бул элементтердин көрүүсү начар колдонуучу баракка киргизе турган шрифт өлчөмүндөгү өзгөрүүлөргө ыңгайлашууга мүмкүндүк берүү үчүн CSS эске алынышы керек. Акыркысы, бирок эң аз дегенде, түс сокурдугунан жапа чеккендер менен көйгөйлөрдү болтурбоо үчүн, алар текст менен фондун ортосунда адекваттуу түс контрастын көрсөтүшү керек.
JavaScript жана аны туура колдонуу
Бул аракеттердин жандырылышына байланыштуу, JavaScript жөнүндө ойлонуу керек.
JavaScript жана жеткиликтүүлүк бири-бирине шайкеш келбей турганын унутпайлы, кээ бир жөнөкөй мыкты тажрыйбаларды урматтасаңыз. Алардын бири шилтемелерге жана аларды JavaScript өчүрүлгөн же колдоого алынбаган учурда да кантип жеткиликтүү кармоого байланыштуу. Бул мааниде иш жүзүндөгү шилтемелерди (колдонуучуну жаңы баракка алып баруучу же кандай болгон күндө да ресурстарга шилтеме кылуучу) жана триггердик шилтемелерди, б.а. чыныгы мазмуну жок, бирок JavaScript аракеттерин "триггерлөө" үчүн колдонулган шилтемелерди айырмалоо керек.
Кача турган практика атрибут үчүн мааниси жок шилтемелер hrefкатары <a href="" id="trigger" >...</a>. Lynx сыяктуу JavaScript колдоого алынбаган браузерлерде мындай шилтеме баракты толугу менен кайра жүктөө таасирин тийгизет. Албетте, биз JavaScript менен триггерди толугу менен түзө алабыз, бирок JavaScript колдоого алынбаса же өчүрүлсө, шилтеме жеткиликтүү болбойт. Көптөгөн статикалык сайттар да бул ыкманы туруктуу шилтемелерди түзүү үчүн колдонушат, анткени браузер учурдагы баракты атрибуттун жетишпеген мааниси катары карайт. href.
Ошондуктан, XHTML спецификациялары үчүн атрибут экенин эске алуу менен, бул атрибутка маани берүү керек. href Бул бош болушу мүмкүн эмес. Бирок кайсынысы? Көптөр толтуруу катары фунт белгисин (#) колдонууну тандашкан. Бирок, бул чечимдин да чектөөлөрү бар, анткени JavaScript өчүрүлгөн же колдоого алынбагандыктан, биз визуалдык эмес жардамчы технология менен Интернетти карап жаткандарды ориентациядан адаштырышы мүмкүн болгон жок казыкка шилтеме жаратабыз.
Чечим, албетте, ортосунда бир жерде: биз чындыгында баракта чыныгы мазмунду көрсөткөн казык түзө алабыз. JavaScript аркылуу түзүлгөн мазмунда, биз төмөнкүдөй ыкманы колдоно алабыз:
Жардам Электрондук почта username@domain.extension форматында болушу керек
Келгиле, divге стилдерди дайындайлы, аларды JavaScript менен жашырабыз. Эгерде JavaScript колдоого алынбаса же өчүрүлсө, биздин div жөн эле көрүнүп калат. Аны жашыруу үчүн, документ жүктөлгөндө шилтеме кылуу үчүн CSS классын колдонобуз:
.hidden { абалы: абсолюттук; үстү: -1000em; }
jQuery жана Prototype экөө тең элементти жашыруу ыкмаларына ээ, бирок алар декларацияны колдонорун унутпаңыз. display: none. Бул билдирүү, тилекке каршы, JavaScript'ти жарым-жартылай колдогон экранды окурмандар тарабынан чечмеленип, элементтин мазмунун окууга жол бербейт. Бул учурда, биз jQuery колдонсок, биз жаза алабыз:
$('#trigger').click(function() { $('#email-help').removeClass('жашыруун'); });
Билдирүүнү кошуудан атайылап качтым return false; анткени кээ бир экран окурмандары окуяны чечмелей алышат click, кээ бир учурларда аны клавиатура окуясына теңейт. Эгерде мен мындай декларацияны киргизген болсом, анда ал программалар шилтеменин көздөгөн жерин ээрчишпейт жана ошондуктан биздин div мазмунун окуй алышмак эмес. Кадимки браузерлер үчүн бир гана жагымсыз эффект - учурдагы барактын URL дарегине кошулган анкерди көрүү, бирок бул анын жеткиликтүүлүгүнө жана колдонууга мүмкүндүгүнө кымындай да таасирин тийгизбейт.
Тиешелүү өзгөртүүлөр менен ошол эле байкоолор баскычтарга да тиешелүү, албетте, жеткиликтүү JavaScript окуяларынын диапазонундагы айырмачылыктарды эске алуу менен.
YouTube, Instagram, TikTok: Mare Mediaнын оригиналдуу жана максаттуу посттору
Аракеттерге чакыруулардын колдонулушу: идентификациялык
Аракеттерге чакырууларга колдонулуучу биринчи колдонуу принциби болуп саналатидентификациялык. Иш-аракетке чакыруу дайыма колдонуучу тарабынан дароо таанылып, анын функциясы оңой түшүнүктүү болушу керек. катышкан эки аспект бар:
- аракетке чакыруу макети
- аракетке чакырууну белгилөө
Ар бир аспект экинчиси менен ажырагыс байланышкан. Аракетке чакыруунун макети анын таанылышын эч качан бузбашы керек. Формадагы баскыч, CSS аркылуу өзгөртүлгөн күндө да, колдонуучуну ар дайым "Эми мен бул жерди басам" деп ойлошу керек. Чынында эле, Стив Круг айткандай, колдонуучу көргөн нерсеси кнопкабы же жокпу, ойлонбостон басышы керек. Иш-аракет дароо болушу керек (300 миллисекунддун ичинде же колдонуучунун тажрыйбасы боюнча акыркы изилдөөлөр көрсөткөндөй).
Экинчи аспект аракетке чакыруу тексттик түрдө кандайча аныкталганына байланыштуу. Этикеттер жөнөкөй, түшүнүктүү, өзүн-өзү түшүндүрүүчү болушу керек. Мисалы, Mac OS контексттик менюсунда "Сактоо" пунктунун котормосу Демек, баскыч издөө системасын ишке киргизүү үчүн болсо, энбелгиси "Издөө" болушу керек жана башкалар. Бул учурда фантазия жалпы акылга жол бериши керек: бул учурда конвенциялар абдан пайдалуу.
Бул темада жазыла турган дагы көп нерсе бар экени анык, бирок бул узун макаланын максаты баарынан да көп адамдарды ойго салуу, жасалып жаткан иштерден кабардар болуу жана эң негизгиси жөнөкөй баскычты түшүнүү. сиз менен байланышууга же электрондук кат же суроо-талапты жөнөтүүгө түрткү бериңиз, бул анчалык маанилүү нерсе эмес.
Компаниялар үчүн дизайн, Sketchin: "Ар дайым өзгөртүүдөн баштаңыз ..."
Сизди дагы кызыктырышы мүмкүн:
Альто Адиджеде бүгүн EDIH NOI AI үчүн жаңы шилтеме болуп саналат
PNRR фондунан 4,6 миллион евро Болзаного чалгындоону санариптештирүү боюнча жергиликтүү компанияларга кызмат көрсөтүү үчүн бөлүнөт ...
Innovando.News редакциясы тарабынанInnovando.News редакциясынын жамааты
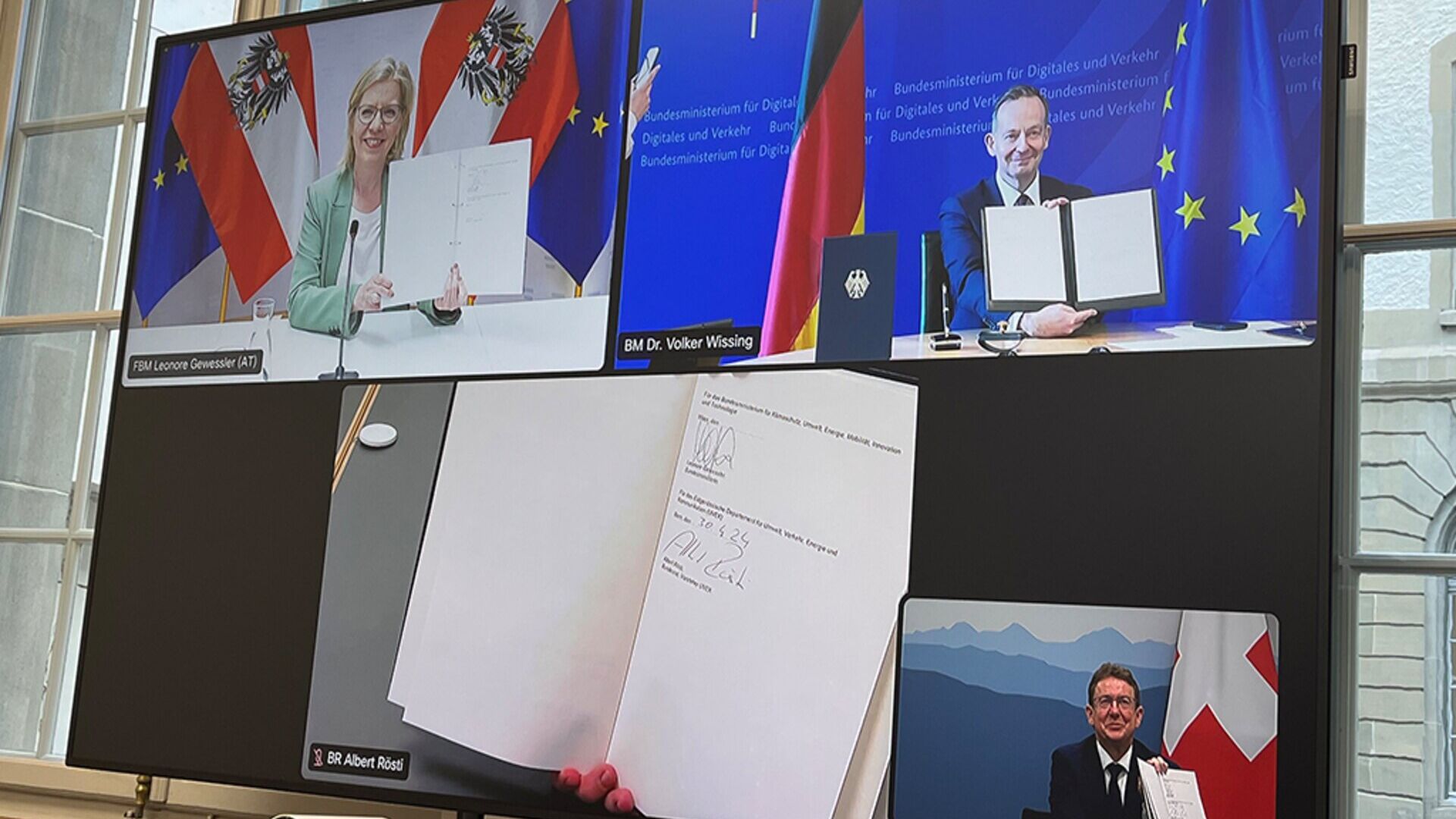
Австрия, Германия жана Швейцария «инновациялык» жүк ташуучу темир жолдор үчүн
DACH министрлери Леонор Гевесслер, Фолькер Виссинг жана Альберт Рёсти: Digital Automatic Pairing киргизүү негизги элементи болуп саналат
Innovando.News редакциясы тарабынанInnovando.News редакциясынын жамааты
Ынандыруубу же манипуляциябы? PRдын генезиси жана тарыхый таасири
Байыркы Грециянын татаал диалогунан азыркы санариптик доорго чейин коомчулук менен байланыштар үзгүлтүксүз инновацияларды сунуш кылууну улантууда.
Francesca Caon тарабынанCAON коомчулук менен байланыштар боюнча башкы директору
Жаштар жана криптовалюталар: Биткойн тууралуу кантип билсе болот…
Балдарды санариптик валюталар жана Blockchain менен тааныштыруу алардын технологияга жана инновацияга жакындыгын эске алганда, кызыктуу аракет болушу мүмкүн.
Кристиан Пиано тарабынанИталиядагы Bitget компаниясынын менеджери